ホームページ作成で最初に考えるべき3つのポイントと作成方法の選び方
ホームページ作成で最初に考えるべき3つのポイントと作成方法の選び方

Webマーケティング担当として新しくホームページを作る必要がでてきたときや、自分でWebショップ・個人のホームページを作りたいときに、ホームページを作成したことがまったくない初心者の方は、何から手を付けていいかが分からないと思います。
今回は初めてホームページ作成をする人向けに、最初に考えるべき3つのポイントをお伝えします。これからホームページを作成しようと思っている人は、ぜひ参考にしてみてください。
初心者でも大丈夫!社長のホームページ入門をプレゼント中(無料)
目次 [非表示]
※本記事は株式会社WEBマーケティング総合研究所提供によるスポンサード・コンテンツです。
ホームページ作成の3つのポイント
ホームページ作成のポイントは、以下の3つです。
・作成したいホームページのコンセプトをまとめる
・ホームページの作成方法を決める
・費用のかかるものを把握する
この3つを順番に考えていくと、ホームページを作成するときに何から始めればいいのか整理され、作成がスムーズに進みます。
無料の入門ガイドでわかりやすく理解する
Web上には、本記事の他にも、初心者に向けてホームページ作成方法について解説されているコンテンツも数多くあります。
こちらの「社長のホームページ入門」は、難しい専門用語を使わず、分かりやすい言葉で書いた経営者、営業責任者のための「ホームページ解説書」です。
無料で入手できますので、ぜひダウンロードしてみてください
参考:初心者でも大丈夫!社長のホームページ入門をプレゼント中(無料)
ポイント1:作成したいホームページのコンセプトをまとめる
ホームページを作成するとなると、いきなり「自分で作成する」か「ホームページ作成業者に依頼する」かで迷う方も多いと思いますが、まずは作成したいホームページのコンセプトをまとめておきましょう。
作成方法にかかわらず、ホームページのコンセプトをまとめておくのは、その後の助けになります。
ステップ1:ホームページの種類を知る
まず自分が作成したいホームページはどういった種類か?を確認します。自分の作りたいページに似たものを探すのもおすすめです。
例えば、
・ブログのような個人サイト
・認知度を上げるためのプロモーションサイト
・オンラインショッピングサイト
・サービスサイト
など
作成したいホームページの目的が明確になれば、デザイン・レイアウトや必要なページ、機能などを洗い出しやすくなります。
ステップ2:ホームページのターゲットユーザを明確にする
ホームページの種類を確認できたら、ターゲットユーザを確認します。これは特にオンラインショッピングサイトなどであれば、集客にも大きくかかわります。
考える際、実際に自社の商品を使ってくれそうなユーザ像をできるだけ具体的にするのが重要です。
例えばSoup Stock Tokyoでは、「37歳女性の秋野つゆ」というモデルユーザを考え、この秋野つゆという女性を満足させるという基準でメニューや店舗の場所を検討しました。Web上でも具体的なモデルユーザを考えることで、実際にサイトを使う人をイメージできページの制作がしやすくなります。
以下の記事ではSoup Stock Tokyoをはじめ、モデルユーザを具体的に設定してマーケティングに成功した企業の事例を詳しく掲載しているので、参考にしてみてください。
参考:ペルソナマーケティングが5分で理解できる!【日本企業の厳選事例6選】
ステップ3:必要なページを明確にする
ホームページには、さまざまな異なる機能をもつページがあります。
具体的に言えば、ホームページに訪れた際に最初に目にするメインページやログインページ、登録ページなど。作成したいホームページに必要な機能がわかればホームページに必要なページもわかり、作成コストを抑えられます。
ステップ 4:必要なデータを明確にする
ホームページには、掲載する画像や動画などデータが必要です。例えば、オンラインショッピングサイトなら、商品の画像や費用などが必要なデータにあたります。
事前にホームページのイメージ画像などを自分で作成しておくと、他者に作成依頼をするときもスムーズです。

ステップ5:基礎のホームページデザインを考える
ホームページのデザインは、訪問者の滞在時間やリピート率などに大きく影響します。
作成するホームページのイメージに合うような色使いや配置などを決めましょう。例えば、ブランディングを目的としたサイトの場合は、大きな写真を堂々と1枚載せてキャッチコピーで興味を持たせた、店舗サイトの場合は電話番号や予約検索機能を目立つように配置します。
このような目的別のデザインは以下の記事で豊富に紹介しているので、ぜひ参考にしてみてください。
参考:これで完璧。目的別Webデザイン・レイアウト8選
どんな風に配色を考えていいか分からないときは、以下の記事を読んでみてください。配色の決め方が分かります。
参考:配色にセンスは不要! おさえるべき3つの原則と無料ツール
ホームページのデザインは、作成するホームページに似たサイトを参考にしたり、様々なホームページデザインをまとめたサイトを閲覧したりしながら考えると良いでしょう。
ステップ6:ホームページ閲覧スタイルを考える
ホームページの閲覧スタイルとは、PC・スマートフォン・タブレットなどの端末による違いです。
スマートフォンに特化した簡単に読めるニュースサイトなどであればPCに対応する必要はありません。また、複雑なサービス等のスマートフォンでは操作できないサイトであればスマートフォンに対応する必要はありません。
基本的に閲覧スタイルが多いと費用が高くなりますので、はじめは用途にあった閲覧スタイルのみを依頼しましょう。
ステップ7:ホームページに誘導するキーワードを考える
Googleなどの検索エンジンから自分のホームページへ来てもらうには、ターゲットユーザがどのようなキーワードで検索をするか?を考える必要があります。
むやみに設定すればよいというわけではなく、つくりたいホームページや呼びたいユーザの特徴を捉えたキーワードを探します。
ポイント2:ホームページの作成方法を決める
ホームページの作成方法は大きく分けて制作会社やフリーランスに依頼する場合と、自分で制作する2つの場合があります。自分で制作する場合の方がもちろん費用はかかりませんが、その分ステップ1で紹介した事項を入念に考えておく必要があります。
ステップ1でホームページのコンセプトを考えずに、いきなり自分でホームページの制作をしても失敗してしまうので、コンセプトからしっかり考えて取り組める人が自分で制作をするといいでしょう。
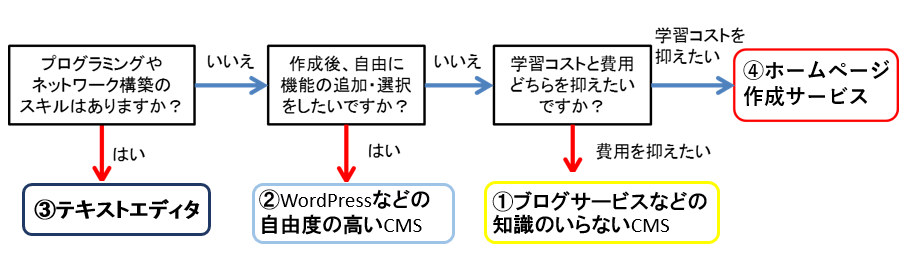
自分で制作する場合には、以下の3つから制作方法を選びます。
①ブログサービスのような直観的に操作できるCMSで開発
②知識は必要だが自由度の高いCMSで開発
③テキストエディタで開発
これらの作成方法の違いは、作成にかかる費用・学習コスト・自由度・スキルにあります。作成者が許容する作成時間やコストを考えながら読んでみてください。
この章の「作成方法を決める」ができなくてホームページ作成に乗り出せない方が多くいます。この章の内容を参考にして作成方法を決め、ホームページの作成に一歩踏み出しましょう。
以下のチャートを参考にして自分自身がどのような作成方法が適しているか大まかに確認してみましょう。

①専門知識がなくても簡単に自分で作れる「ホームページ作成ツール」
ウェブサイトビルダーともいわれる、ホームページの作成をサポートしてくれるツールです。パソコンとインターネットの環境があれば、難しい設定はせずに簡単にホームページを作成することができます。
無料のデザインテンプレートやレイアウトもあり、ホームページがどのようにできているのかが手軽に分かるようになっているので、試しに作成してみるということもできます。
難しいプログラミングの知識やWebの知識を知らなくても、簡単なキーボード操作とマウス操作でホームページが出来上がるので非常に簡単です。もちろん、HTMLやCSSの知識を使って詳しい調整ができるので、あとからの機能追加も可能です。
画像の作成や加工などの機能がついたものも存在するため、作成者が用意しなくてはならないソフトを削減することができます
参考:無料のホームページ作成ツールを14個も!もう制作会社を頼らない。|WEBSAE
②ページの作成・更新が簡単!最低限の知識でも開発可能な「CMS」
CMS(コンテンツマネジメントシステム)とは、ホームページを構成するテキストや画像、デザイン・レイアウトなどをまとめて管理することのできるソフトウェアです。
無料テンプレート・テーマも豊富で、ブログのようなサイトであれば数時間で実用的な仕様・デザインのホームページを作成することが可能。ただし、HTML・CSS・PHP等の知識が必要となります。
最低限の知識でも開発をすることは可能ですが、「テキストエディタで開発」の節で紹介したサイトの内容も勉強することで、より多くの機能を設定できます。
おすすめのCMSはWordPress です。WordPressはページの作成・更新が非常に簡単で、インターネットブラウザがあれば利用できます。ちなみに、LISKULもWordPressで作成しています。
また、プラグインが豊富にあり、カスタマイズ性に優れているので、自分自身のスキルを高められれば、自由度は格段に跳ね上がります。
以下にWordPressの利用方法が分かるサイトを記載しているので、WordPressでホームページを作成したい方はご覧ください。
参考:WordPress使い方ガイド – 超初心者向け|ネタワン
また、有料になりますがWordPressのサポートセンター、高度なカスタマイズ、保存容量を増やす、サイトの収益化、SEOツールの使用などの機能も利用することができます。
③HTMLやCSSの知識がある・身につけたい場合はテキストエディタで開発
テキストエディタでの開発は前提知識を多く要します。Web上の文書を記述するためのHTML、ホームページデザインやレイアウト・スタイルを記述するCSSの知識は必須です。
さらに、動的なページ表示機能(スクロールすると次の記事が自動で開く 等)を実装しようとすると、PHPやJavaScriptといったプログラミング言語の習得も必要となります。
サーバの知識やデータ転送の知識も必要ですが、一度覚えてしまえば仕事で役に立つ情報もあるので、挑戦してみる価値は十分にあります。
学習コストが高い反面、基本的に費用は抑えることができます。さらに、自分自身でホームページ作成を行うため、自由度がかなり高くなります。
初めて勉強する場合は以下のページなどを参考にしてみましょう。
参考:これからWebサイトの制作をしたいけど、何から勉強したらいいの?っていう人のためのガイド|Web Design Recipes
参考:非エンジニアがWebプログラミングで勉強すべき10のこと
ある程度プログラミングができる方であれば、今までの知識を応用して作成が可能です。サーバの知識やデータベース(MySQLやRDBMS)、フロントエンドやバックエンドの知識を身に着けましょう。
参考:LAMP環境ってなに?Webサービスを作るための環境構築を理解しよう|LIG INC
参考:「超」初心者のためにPHPとフロントエンド言語の違いをサクッと解説|Code部
④自分で作るのが難しそうな場合は、ホームページ作成サービスに依頼
自分でホームページ作成をするのが難しそうという場合には、ホームページ作成のプロに頼むのは有力な選択肢です。費用はかかりますが、より確実に作成してくれます。
制作会社かフリーランス、どちらに依頼するか
ホームページ作成を依頼する場合、Webサイトの制作会社かWebサイト制作を請け負うフリーランスのどちらに依頼するかも重要です。もちろん一概には言えませんが、下記にそれぞれの場合の傾向を載せます。
制作会社の場合:質は高いが、費用が高くなる傾向
制作会社の場合、ホームページ作成の作業ごとに特化した人材が担当してくれるため、ホームページ全体としての質が高くなります。しかしフリーランスに依頼するよりは、費用がかかる傾向にあります。
また、事前に作成したホームページの概要に忠実に開発していくため、準備に不備があると費用が余分にかかってしまうこともあります。
参考:ホームページ制作会社の選び方|emt
フリーランスに依頼する場合:費用は安くなる傾向だがスキル面の確認が重要
フリーランス(個人事業主)に依頼する場合、基本的に一対一で話し合うことができ、柔軟に開発をすすめることができます。
費用は制作会社に依頼する場合と比較して低くなる傾向にありますが、ホームページの質は依頼した個人のスキルにかかっているため、まずは話をしてみて自分の要望通りになるかどうかを確認しましょう。
ポイント3:費用のかかるものを把握する
ホームページを作成する際に必要な費用は開発費だけではありません。以下に開発費以外に費用のかかる物を挙げます。
・レンタルサーバ代
ホームページを置いておく家のようなものです。月額数百~数千円です。
・ドメイン取得費用
ホームページの住所のようなものです。年額1000円程度です。
・更新料
ホームページの内容を書き換えるときに発生する費用です。月額5000~10000円程度です。
・SEO対策費用
検索エンジンからの集客率を改善する費用です。対策を強化するほど費用がかかります。インターネットマーケティング会社に頼むと、月額固定制や成功報酬型があります。
・マーケティング費用
ホームページを宣伝する広告費用です。広く宣伝するほど費用がかかります。費用の上限はありませんので、より効率的に広告を出すことが大切です。
これらにかかる費用の相場を調べておくと全体でかかるコストを試算することができます。
ホームページ作成にかけることのできる費用が決まっているなら、マーケティング費用やSEO対策費用を調整するのが良いでしょう。
初心者でも大丈夫!社長のホームページ入門をプレゼント中(無料)<
ホームページの作成へ移りましょう
ここまで来たら、ホームページ作成の準備は完了です。揃えてきた情報と作成方法を詳しく調べながら、実際に動き出しましょう!
ホームページは作って終わりではありません。より効果的なホームページにするために、無料の分析ツールであるGoogleアナリティクスとサーチコンソールに登録しておくと便利です。登録方法を以下の記事をご覧ください。
参考:Googleアナリティクス設定|導入~分析までの完全攻略ガイド
参考:サーチコンソールの登録方法と初心者でも分かる使い方【2016年度版】
無料でガイドブックをプレゼントホームページ経由で集客する秘密を教えます
難しい専門用語を使わず、分かりやすい言葉で書いた経営者、営業責任者のための「ホームページ解説書」です。
ホームページを使った営業ノウハウの中から、ここだけは押さえておいて欲しいエッセンスをまとめました。
- 商売に役立つホームページの作り方を知りたい
- ホームページの活用法を学びたい
- 独立開業・起業予定でホームページを作りたい
- 失敗しないホームページの作り方が知りたい
という方は、ぜひご一読ください。大ボリュームの上下2冊組です!
初心者でも大丈夫!社長のホームページ入門をプレゼント中(無料)
※本記事は株式会社WEBマーケティング総合研究所提供によるスポンサード・コンテンツです。